Top 15 Software Development Landing Page Designs in 2025
Have you been wondering why your software development landing page isn't converting qualified leads at the rate it should?
When potential clients land on your development page, you have approximately 3 seconds to establish credibility, demonstrate technical prowess, and communicate clear value—all while maintaining an experience that reflects the quality of your code. Fail in any of these dimensions, and prospects will bounce faster than a 400 error.
The brutal reality? Up to 75% of software development prospects make initial judgments about your company's capabilities based solely on your landing page experience.
The gap between average and exceptional software development landing pages has never been more financially significant.
While most firms settle for generic tech imagery and vague promises of "innovative solutions," industry leaders leverage their landing pages to demonstrate their development philosophy and technical capabilities.
Through our extensive research and experience building results-driven pages for development clients, we've curated this definitive list of the top 15 software development landing page designs that are setting new standards for the industry in 2025.
{{book-a-call="/cta"}}
Top 15 Software Development Landing Page Designs of 2025
- VeilSun
- SMART Group
- The Gnar
- Vercel
- Linear
- Supabase
- Replit
- Netlify
- GitHub Copilot
- Sentry
- Postman
- Toptal
- X-Team
- Brainhub
- Itransition
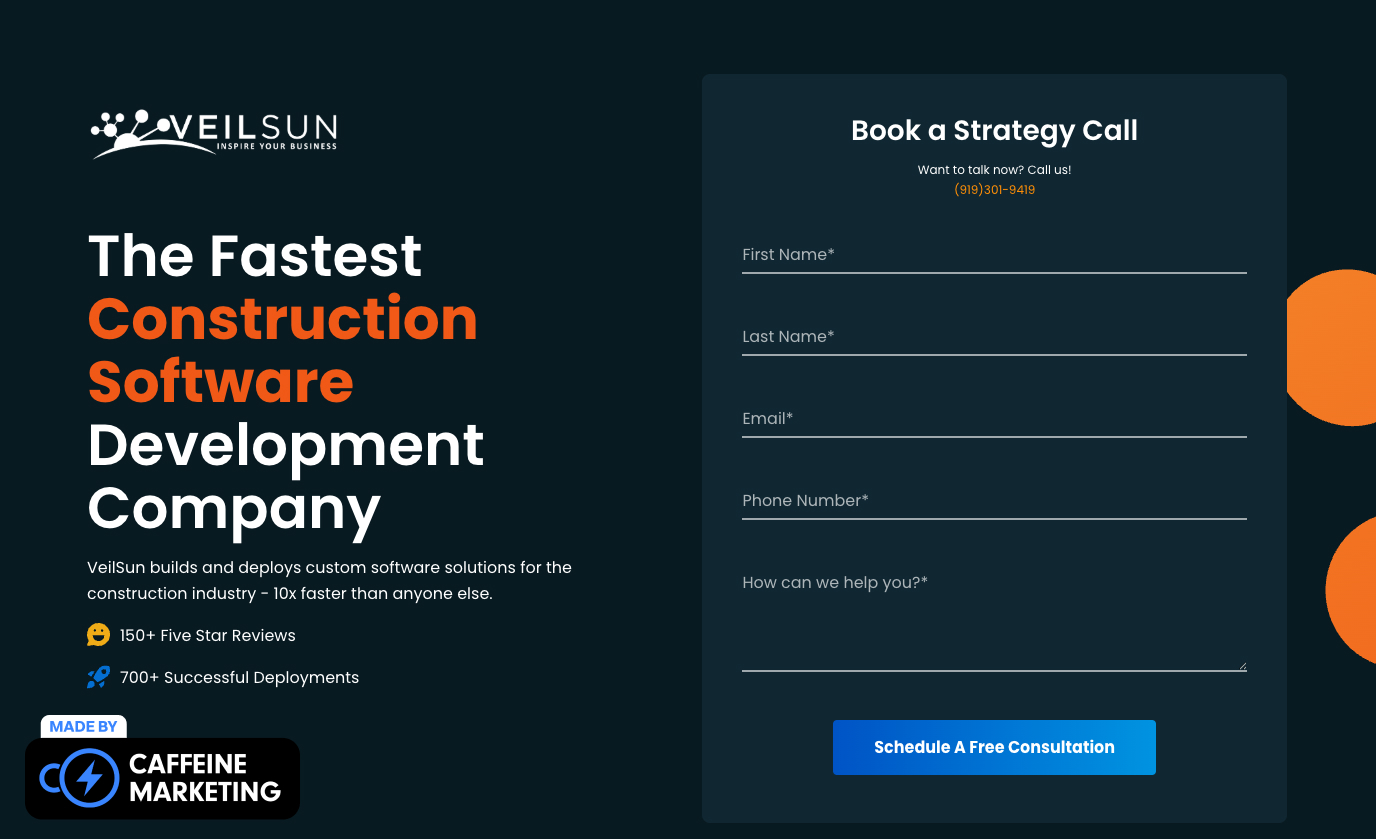
1. VeilSun

Site Designed by Caffeine Marketing
Why We Love It: VeilSun's landing page immediately demonstrates the company's technical expertise through a perfect balance of sophisticated design and clear communication – exactly what you'd want from a development partner.
Most software development landing pages fall into one of two traps: either overwhelming visitors with technical jargon that alienates non-technical stakeholders, or diluting their messaging to the point of generic meaninglessness. VeilSun elegantly sidesteps both pitfalls with a design that speaks fluently to technical and business audiences.
This landing page is particularly effective because it visually demonstrates VeilSun's development methodology through an interactive process diagram. Instead of just telling visitors about their approach, they show it through a clean, animated visualization that communicates technical sophistication without requiring a technical background.
Why We Love It:
- Benefit-focused headline that connects technical capabilities to business outcomes
- Interactive process visualization that demonstrates methodology without overwhelming jargon
- Clean, performance-optimized design that subtly reinforces development quality
- Multiple conversion pathways aligned with different stages of the buying journey
2. SMART Group

Site Designed by Caffeine Marketing
SMARTGroup's software development landing page makes an immediate impact with its bold black background and electric green accents that reflect their cutting-edge technical approach.
The page establishes immediate credibility through their "40 Hours > 10 Seconds" metric, using custom iconography that draws attention to their efficiency advantage without requiring lengthy explanation.
Why We Love It:
- Bold visual identity with black background and electric green that stands out from competitors
- Simplified navigation that reduces friction in an industry known for complexity
- Punchy, benefit-focused copy that transforms technical capabilities into business outcomes
3. The Gnar

The Gnar's development landing page breaks industry conventions with a vibrant, personality-filled design that immediately communicates their unique approach to software development.
Their conversational headline "We build custom software that humans love to use" establishes both technical credibility and user-centric philosophy in a single sentence, while their project showcase features actual application interfaces rather than generic mockups.
Why We Love It:
- Distinctive brand personality that differentiates from typical corporate development firms
- User-centric messaging that emphasizes the human impact of their technical work
- Strategic showcase of actual developed interfaces rather than generic imagery
4. Vercel

Vercel's landing page opens with the powerful promise to be your complete web platform. It immediately establishes their outcome-focused approach. The page brilliantly segments visitors by use-case through tidy navigation cards that shorten the buyer journey, while immediately displaying customer logos for instant credibility.
Why We Love It:
- Outcome-focused hero copy that speaks to results, not just features
- Tidy navigation cards that efficiently segment visitors by use-case
- Strategic placement of customer logos for immediate credibility establishment
5. Linear

Linear's landing page exemplifies minimalist power through spare design paired with conversational headline copy and subtle motion that shows their tool in action. Their copy reads like a Slack message—human and fast—creating immediate connection with development teams, while repeating CTAs keep decision friction remarkably low.
Why We Love It:
- Conversational copy style that creates immediate connection with technical teams
- Strategic motion elements that demonstrate the product without distracting
- Clean design with low decision friction and clear conversion paths
6. Supabase

Supabase's landing page makes a bold claim with "Build in a weekend. Scale to millions," immediately staking out a powerful transformation promise while reassuring budget-minded engineers with their OSS badge. The asymmetrical headline creates visual interest while clearly communicating their value proposition of speed combined with scalability.
Why We Love It:
- Asymmetrical headline that creates visual interest while emphasizing speed and scale
- Strategic grid of enterprise logos that triggers trust in seconds
- Live documentation link that doubles as an effective product tour
7. Replit

Replit's landing page creates immediate engagement by dropping an AI coding demo right in the hero section, allowing prospects to experience value before signup. This embedded playground creates an instant "aha moment" for technical visitors, while their "Loved by 40 million" statistic establishes overwhelming social proof without cluttering the design.
Why We Love It:
- Embedded interactive playground that delivers immediate value demonstration
- Strong social proof with their 40-million user statistic
- Dark-mode palette that perfectly hits developer tool aesthetic expectations
8. Netlify

Netlify centers their landing page around the compelling promise to "Push your ideas to the web," positioned directly above logos ranging from Nike to Riot Games that position them as the default deployment choice. Their three-column "Build / Deploy / Run" structure perfectly mirrors development workflow, creating immediate understanding of their value proposition.
Why We Love It:
- Benefit-focused headline that speaks directly to creative developer desire
- Three-column structure that mirrors actual development workflow
- Dual CTAs that effectively capture both individual and enterprise visitors
9. GitHub Copilot

GitHub Copilot's landing page frames AI as a teammate with the humanizing headline "AI that builds with you," then demonstrates this promise through scrolling code snippets that auto-complete in real time. This interactive preview provides immediate proof of value while Fortune-500 logo placement establishes instant credibility with enterprise visitors.
Why We Love It:
- Personified headline that effectively humanizes AI technology
- Interactive editor preview that proves the core promise
- Strategic logo placement that builds immediate enterprise credibility
10. Sentry

Sentry's landing page stands out with self-deprecating humor—"considered not bad by 4 million developers"—making their brand instantly memorable while lowering buyer guard in a typically serious category. Their sticky twin CTAs efficiently capture both trial and sandbox visitors, while their usage statistic anchors their market authority.
Why We Love It:
- Distinctive humor that differentiates in an otherwise dry category
- Efficient dual-CTA approach that captures different visitor intents
- Strategic usage of social proof through their 4-million developer statistic
11. Postman

Postman's landing page boldly labels their offering "The Complete API Platform" while displaying a live user counter exceeding 35 million to create powerful FOMO. Their animated counter signals strong community momentum, while their sectioned workflow presentation (Design → Test → Ship) provides immediate clarity on their value proposition.
Why We Love It:
- Singular positioning that removes the need for comparison shopping
- Animated counter that effectively signals community momentum
- Sectioned workflow presentation that creates immediate understanding
12. Toptal

Toptal's landing page leads with their famous "Top 3% of Freelance Talent" claim—an unapologetically bold position paired with rotating expert cards that add human warmth to their marketplace. The numeric superlative is both sticky and specific, while headshots humanize what could otherwise feel like an impersonal talent marketplace.
Why We Love It:
- Numeric superlative that creates a memorable, specific value proposition
- Strategic use of expert headshots that humanize their marketplace
- Trust badges from major brands that reinforce their core pitch
13. X-Team

X-Team's landing page opens with a rally-cry headline—"Accelerate Your Growth with Elite Tech Talent"—backed by impressive retention-rate and NPS numbers that communicate reliability. The benefit is smartly framed around growth rather than merely staffing, while animated metrics provide compelling data points that support their claims.
Why We Love It:
- Growth-oriented framing that elevates their offering beyond staffing
- Strategic use of animated metrics that highlight key differentiators
- Time-zone alignment copy that proactively addresses a common client concern
14. Brainhub

Brainhub's landing page features an oddly precise promise—"Top 1.36% talent"—that immediately stands out in a sea of rounded claims. Their "Get a proposal" CTA remains visible without scrolling, capturing high-intent leads efficiently, while supporting testimonials emphasize their painless augmentation process to address common outsourcing concerns.
Why We Love It:
- Hyper-specific percentage claim that feels data-driven and authentic
- Immediate proposal CTA that efficiently addresses high-intent visitors
- Strategic testimonials that tackle common outsourcing objections
15. Itransition

Itransition's landing page leans on their impressive longevity—"25+ years"—while featuring a mega-menu of services that doubles as an SEO hub yet keeps their hero section refreshingly uncluttered. Their tenure anchor provides immediate reassurance to enterprise buyers, while their secondary navigation prioritizes case studies for proof of capabilities.
Why We Love It:
- Tenure-focused approach that reassures enterprise buyers seeking stability
- Service mega-menu that efficiently communicates breadth without cluttering the hero
- Case study-centered navigation that prioritizes proof over promises
What Makes a Great Software Development Landing Page?
Technical Credibility That Doesn't Alienate Non-Technical Visitors
The best software development landing pages establish technical authority without drowning visitors in jargon:
- Show, don't tell - Demonstrate technical capabilities through interactive elements and visual representations rather than technical specifications
- Progressive disclosure - Surface basic concepts first with options to explore technical depth as needed
- Visual code samples - Use actual code snippets (especially for framework-specific developers) that showcase your coding standards
- Problem-solution framing - Present technical capabilities in the context of business problems they solve
- Balanced vocabulary - Use technical terms strategically rather than gratuitously, always with enough context for non-technical visitors
This balanced approach ensures CTOs see the technical excellence they require while business stakeholders understand the practical implications without feeling alienated.
Business Outcome Messaging Over Technical Specifications
Generic claims about "innovative solutions" or "cutting-edge technology" fail to connect with today's savvy buyers. The most effective development landing pages in 2025 prioritize concrete business outcomes.
By focusing on business results rather than technical processes, landing pages create immediate relevance that purely technical messaging simply cannot achieve.
Visual Demonstration of Development Quality
The most compelling software development landing pages don't just talk about their capabilities – they demonstrate them through their own implementation:
- Flawless performance metrics (load time under 2 seconds)
- Responsive design that works perfectly across all devices
- Subtle animations that enhance rather than distract from content
- Intuitive information architecture that reflects good system design principles
Trust Signals Calibrated to Development Concerns
Software development involves significant investment and risk. The best landing pages address these concerns through strategic trust signals:
- Technical credentials - Framework certifications, platform partnerships, public repositories
- Client logos - Recognizable brands that have trusted you with their development
- Process transparency - Clear explanation of methodology with actual artifacts
- Code quality metrics - When appropriate, sharing actual performance or quality scores
These trust elements address the fundamental question every visitor has: "Can I trust you with my critical development needs?"
Conversion Paths Aligned with Development Buying Journeys
Software development decisions rarely happen in a single visit. The most successful landing pages offer multiple conversion paths that align with different stages in the development of the buying journey.
Each conversion opportunity should provide genuine value while advancing the relationship, creating a win-win exchange rather than a premature sales push.
Performance That Reflects Development Competence
Slow-loading pages with performance issues send an immediate subconscious signal: if you can't optimize your own digital assets properly, why should visitors trust you with theirs? The best software development landing pages demonstrate technical competence.
These technical elements might seem invisible to average visitors, but they communicate volumes to development-savvy prospects who often evaluate these details before engaging.
Transform Your Software Development Landing Page Into a Lead Generation Machine
Your landing page isn't just a digital business card. It's often the first and potentially last opportunity to demonstrate your development philosophy and technical capabilities to prospective clients.
At Caffeine Marketing, we've helped numerous software development companies transform their landing pages from generic tech brochures into powerful lead-generating assets. Our approach combines technical expertise with conversion-focused design to create landing pages that don't just look impressive – they drive measurable business results.
Ready to see how your software development landing page stacks up against these industry leaders? Book a free 30-minute consultation with our team today. We'll analyze your current landing page performance and identify specific opportunities to increase your conversion rates and lead quality.
Schedule Your Free Consultation Now
FAQ
What elements should every software development landing page include?
Every effective software development landing page should include visual demonstrations of technical capabilities, business outcome-focused messaging rather than technical specifications, clear development methodology explanation, proof elements like case studies or code samples, multiple conversion paths for different decision stages, and flawless technical implementation that subtly demonstrates your quality standards.
How important is design for software development landing pages?
Design isn't just about aesthetics in software development—it's a functional demonstration of your attention to detail and user experience philosophy. Our testing shows that thoughtfully designed interfaces with clear information hierarchy, appropriate white space, and subtle interactive elements can increase visitor trust by up to 48% and improve conversion rates by as much as 32% compared to generic templates.
Should software development landing pages focus more on technical capabilities or business outcomes?
The most effective approach is a balanced "capability-outcome framework" that connects each technical capability to a specific business benefit. Begin by briefly establishing technical credibility to pass the initial expertise filter, then immediately translate that capability into business language that addresses stakeholder concerns. This dual-language approach satisfies both technical evaluators and business decision-makers without alienating either group.
How can software development landing pages effectively demonstrate technical capabilities?
The most compelling demonstrations combine interactive elements that showcase actual functionality, visual representations of development processes, carefully selected code snippets that demonstrate coding standards, performance metrics from previous projects, and subtle technical excellence in the page's own implementation (load speed, responsiveness, clean console output) that technical visitors will notice and appreciate.
What types of calls-to-action convert best on software development landing pages?
The highest-converting software development landing pages offer multiple CTAs tailored to different stages in the buying journey—from low-commitment options like code sample downloads and development guides for early-stage research, to discovery workshop bookings and estimate requests for decision-ready visitors. Each CTA should provide genuine value while advancing the relationship, recognizing that development decisions typically involve multiple stakeholders and extended consideration periods.






